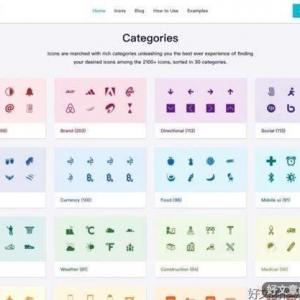
IcoFont 收录超过 2000 个免费图标图案,可以为你的创意设计增添趣味,这些图案都很简单而且易于辨识,网站将图标依照不同主题分类为 30 种类别,让使用者搜索时可以更快找到自己需要的素材,使找图的流程更快、更流畅。
IcoFont 提供 SVG 向量图和图标字型(Icon Font)两种格式,可单独下载个别图标,也能一次选择多个类别、图案将它打包下载。

打开腾讯新闻,查看更多图片 >
依照网站说明,IcoFont 图标可使用于网页或桌面,集合各种类型的图标图案,非常完整且全面的设计,而且 100% 免费!这套图标是开放原始码项目,所有图标采用 CC BY 4.0 授权,字型文件则使用 SIL OLF 授权,其他从 IcoFont 下载的非字型、非图标文件使用 MIT license。
IcoFont
网站链接:https://icofont.com/
使用教学
开启 IcoFont 网站点选「View All Icons」开启图标查看器(或点选上方选单的 Icons),主要分为左右两边字段,左侧是各种图标分类和数量,右侧则有搜索功能、图标预览和标题。

点选图标会显示标记、Hex 和 HTML 字符值参照(HTML Entity)信息,点选「Download SVG」下载该图标的向量图格式,或是点选「Add to collection」稍后再打包多个图标下载。

除了单独将图标加入收藏夹,也可点选分类右上角「Add to Collection」将整个分类加入收藏稍后下载,或是点选「Download」将整个分类图标全部下载。

加入收藏夹后点选右上角的「Collection」图案,会看到所有被加入的图标,点选下载按钮就能将所有图标打包、一次全部下载,对于只需要特定图标的用户来说很方便也很有用。
将图标下载解压缩会有三个文件夹:css、example 和 fonts,如果要使用于网页上,样式表单相关文件会在 css 目录,图标字型则是在 fonts 目录下,另外网站也提供使用范例,可以从 example 文件夹找到,包括一个 HTML 文件会显示你下载的所有图标图案。

点选 IcoFont 任意图标会显示标记、Hex 和 HTML 字符值参照,如果要在网页上使用,可以参考 How to use 页面说明加载一段 CSS 样式表单(在下载的图标压缩文件可找到),透过 Markup 进行调用就能在网页上显示特定的图标图案。

值得一试的三个理由:
IcoFont 收录超过 2100 个免费图标,一共有 30 种分类
提供 SVG 和 Icon Font 两种格式,可单独下载或是打包下载
开放原始码项目,图标采用 CC BY 4.0 授权方式释出